Mengenal Alexa dan Cara Mendapat Rank Yang Bagus di Alexa.com
Alexa Rank (alexa.com) menyediakan fasilitas informasi tentang peringkat suatu situs. Perangkingan didasarkan pada jumlah trafik pengunjung yang masuk ke situs tersebut. Semakin besar traffic pengunjung sebuah web maka semakin tinggi peringkat dari situs tersebut dan juga sebaliknya semakin kecil traffiknya maka semakin rendah peringkat dari situs tersebut.
Alexa Rank mempunyai nilai peringkat dari nilai terkecil yaitu angka 1 sampai dengan seterusnya. Dalam perhitungan sistem di Alexa Rank apabila semakin kecil nilai Alexa Rank situs anda maka semakin baguslah peringkat situs tersebut.
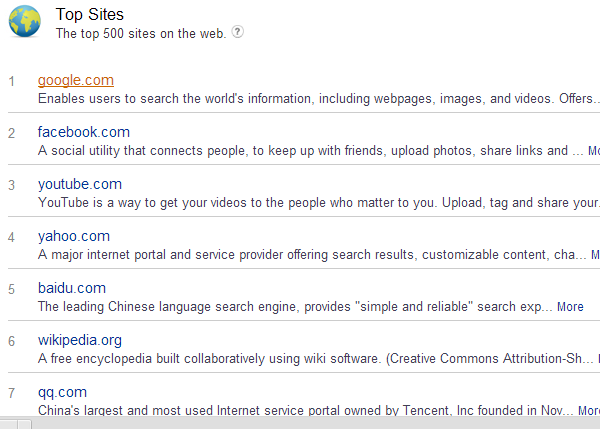
Saat tulisan ini dibuat google menduduki urutan pertama diikuti facebook, youtube yahoo dan baidu. Berikut ini urutan 10 top site versi Alexa:
- google.com
Situs mesin pencari informasi, gambar, video. Komplit! - facebook.com
A social utility that connects people, to keep up with friends, upload photos, share links. - youtube.com
YouTube is a way to get your videos to the people who matter to you. Upload, tag and share - yahoo.com
A major internet portal and service provider offering search results, customizable content. - baidu.com
The leading Chinese language search engine, provides "simple and reliable" - wikipedia.org
A free encyclopedia built collaboratively using wiki software. - qq.com
China's largest and most used Internet service portal owned by Tencent, Inc - taobao.com
Taobao Marketplace (www.taobao.com) - live.com
Search engine from Microsoft. - linkedin.com
A networking tool to find connections to recommended job candidates, industry experts.
Mengingat traffic adalah faktor utama ranking web dimata alexa, maka berikut ini adalah tips cara memperoleh rangking yang bagus dimata alexa:
- Blogwalking
Adalah kegiatan mengunjungi sebuah blog, tujuan utamanya adalah mendapat kunjungan balik dan terbangun komunikasi antar blogger. - Share link Facebook
Membangikan link di facebook diyakini mampu mendapatkan pengunjung yang berlimpah. - Membuat FanPage & Group Facebook.
Fanpage facebook bertujuan membangun komunikasi yang lebih intens dengan pengunjung web - SEO
SEO masih menjadi cara paling efektif, murah untuk mendatangkan pengunjung web
Semoga bermanfaat!